In the digital world, your website is the first interaction potential customers have with your business.
A well-designed website will attract visitors and effectively convert them into customers, making it vital to your overall success. Designing a website that converts visitors into customers should strike a balance between visual appeal and functionality to ensure your website visitors find the information they need and follow through on your call to action.
To begin with, focusing on high-quality content and clear messaging is key. This starts with crafting compelling headlines that grab your visitor’s attention.
By providing valuable and relevant information, you can build trust and encourage users to take the next step in their customer journey. A clear call-to-action (CTA) is essential in guiding visitors to the desired action, whether it’s signing up for your newsletter or making a purchase.
Moreover, an intuitive and user-friendly website structure plays a significant role in converting website visitors into customers. A clean, organised, and easy-to-navigate design allows users to quickly locate the information they’re looking for and increases the likelihood they will convert. Utilising responsive design ensures your site will look and function seamlessly on various devices and screen sizes, helping retain visitors and maintain a professional image.
Understanding Your Audience

Identifying Target Demographics
Before the design process can begin, you must first understand your audience.
Knowing your target audience, means that you’ll be better equipped to optimise your site for visitor conversion.
Start by identifying your target demographic, which includes important factors such as age, gender, location, occupation, and interests.
- Age: Different age groups respond to different design elements, colors, and content styles.
- Gender: Tailor your website’s design and content to appeal to the preferences of your target gender.
- Location: Localising your content and design can improve user experience, making visitors more likely to convert.
- Occupation: Cater your website’s design and content to the needs and preferences of your target audience’s occupation.
- Interests: Understanding your audience’s interests is key to creating content that engages and converts them.
User Intent and Expectations
User intent is a crucial element in designing a website that converts.
Understanding the reasons your visitors come to your site will allow you to create a seamless experience that meets their needs.
Keep the following in mind when evaluating user intent:
- Address specific user intent: Identify the most common reasons visitors come to your site and design your webpages to address those needs. For example, a quote for services.
- Consider the user journey: Your website should guide visitors effortlessly through the desired conversion path.
- Create relevant, high-quality content: Offer value to your visitors by providing useful information that meets their expectations.
To exceed user expectations, offer an intuitive navigation system, clean design, and readily accessible information.
Website Design Basics
The key to a successful website is a thoughtful combination of layout design, color psychology, and typography selection.
By focusing on these basics, you can create a user-friendly and visually appealing website that converts visitors into customers.

Layout Design
When designing a high-converting website, it’s essential to consider the layout design.
A well-organised layout can lead to a better user experience, as well as guide your visitors through the conversion process more effectively.
Consider grouping related content together, using white space to make the page less cluttered, and ensuring that important CTAs (calls-to-action) are easily visible.
This way, you can create a layout that focuses on the features and functionalities that best serve your website’s goals.
Color Psychology
Color choice plays an important role in web design, as different colors can evoke various emotions and convey specific messages.
Select a color palette that reflects your brand identity and creates an inviting atmosphere for your audience.
Consider using contrasting colors for text and background to ensure readability. Additionally, keep in mind that certain colors, such as red and green, can be problematic for those with color blindness – use alternative colors or provide additional visual cues to make your site accessible for all.
Typography Selection
Typography is another critical aspect of website design, which can affect not only the aesthetics but also the user experience.
Choose fonts that are easily readable and complement your brand identity.
Stick to a limited number of font families to maintain visual consistency throughout your site. Utilise font hierarchy, including size, weight, and styling, to guide the reader’s attention and create a clear visual structure.
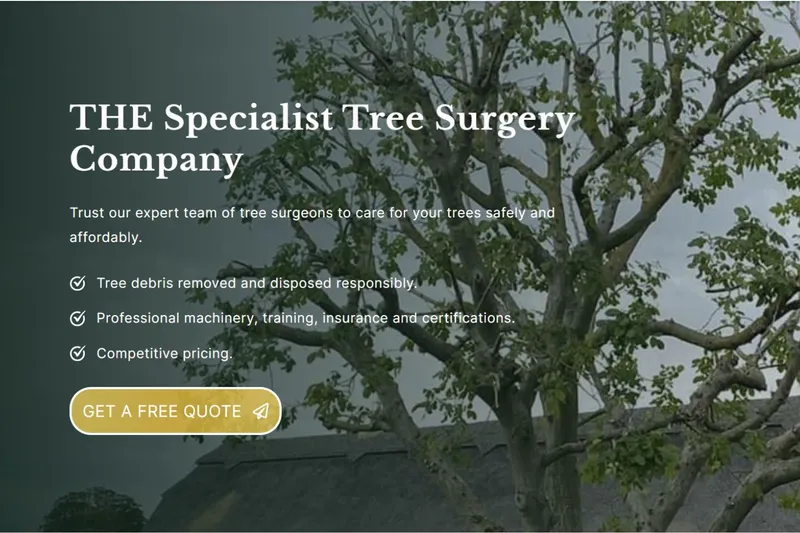
Use of Powerful CTAs
CTA Placement
When designing your website, consider the placement of your Call to Action (CTA) buttons. They should be easily noticeable and accessible for visitors.
Place them in strategic locations, such as:
- Above the fold, so visitors see the CTA immediately upon landing on your site.
- At the end of blog posts and articles, to encourage further engagement.
- In the header and footer, as these areas are consistent across all pages.

CTA Wording
The wording of your CTAs is crucial. Use clear, concise, and action-oriented language. Here are some tips to craft effective CTAs:
- Begin with a strong command verb, like “Download,” “Sign up,” or “Buy.”
- Include the benefit or value the user will get by clicking the CTA.
- Keep it short – ideally, no more than three to five words to keep it memorable.
Example:
- Weak CTA: Learn More
- Strong CTA: Download Free Ebook
Benefits of Time-Sensitive CTAs
Time-sensitive CTAs can create a sense of urgency, encouraging visitors to take action promptly.
Some benefits of using time-sensitive CTAs are:
- Increased conversion rates due to the fear of missing out (FOMO).
- Higher engagement when paired with limited-time offers or promotions.
To implement time-sensitive CTAs, consider the following:
- Use countdown timers to display a timer alongside your CTA to emphasise the limited time available.
- Employ phrases like “Limited Time Offer” or “Act Now” to create a sense of urgency.
When creating CTAs for your website, focus on strategic placement, clear and concise wording, and leveraging the benefits of time-sensitivity for optimal conversion rates.
Optimising User Engagement

Interactive Content
Engaging your website’s visitors is crucial for converting them into customers.
One way to achieve this is by incorporating interactive content that encourages visitors to engage with your site.
For example, quizzes, polls, or interactive infographics.
This not only keeps them on the page longer, but also increases the likelihood of them remembering your brand and returning for future visits.
User-Friendly Navigation
A website with a user-friendly navigation system helps visitors find what they need quickly and easily. By making it easy for visitors to explore your website, they’ll be more likely to stay and convert into customers.
Ensure that your menu is easy to access and understand, and use clear labels for each page.
Don’t forget to include a search function, as well as breadcrumbs for easier navigation back to previous sections.
Page Load Speed
Nobody wants to wait for a webpage to load up!
In fact, studies have shown that a mere 1-second delay in page load time can result in a 7% decrease in conversions.
Fast page load speeds will keep visitors engaged, increasing the chances of conversion.
To optimise your website’s load speed, consider:
- Compressing and optimising images
- Caching pages
- Minimising the use of heavy javascript on the front-end of the website
- Leveraging browser caching
- Using Content Delivery Networks (CDNs)
Frequently Asked Questions
What are the key elements of a high-converting landing page?
A high-converting landing page should have a clear and attention-grabbing headline, compelling sub-headlines, persuasive copy, and high-quality images. The layout should be clean and uncluttered, with an easy-to-understand user interface. Make sure your unique selling proposition (USP) is prominent, and use social proof such as testimonials or case studies to build trust. Lastly, include a strong call-to-action (CTA) that encourages users to take the desired action.
How can a strong call-to-action improve conversion rates?
A well-crafted CTA can significantly boost your conversion rates by guiding visitors towards the desired action. Make sure your CTA is visible, using contrasting colors, concise language, and actionable wording like “Download Now” or “Sign Up Today.” Ensure the CTA clearly indicates the benefit your visitors will gain by clicking on it, offering something valuable and relevant to their needs.
What role does website usability play in customer conversion?
Website usability is crucial for successful customer conversion. If your site is difficult to navigate or frustrating to use, visitors will quickly leave, resulting in lost potential customers. To improve usability, ensure your site loads quickly, is mobile-friendly, and has a logical layout. Use easy-to-read fonts and ample whitespace to make your content more accessible. Additionally, provide helpful tooltips or on-page instructions when necessary.
How can website personalisation contribute to visitor engagement?
By personalising your website, you can deliver a more relevant experience to your visitors, leading to higher engagement and increased chances of conversion. Personalisation strategies include using dynamic content based on visitor data, displaying tailored product recommendations, or offering personalised promotions based on browsing behavior. Remember to respect user privacy and be transparent about your data collection practices.
Which A/B testing strategies can enhance website conversion?
To optimise your website conversion, use A/B testing to compare the effectiveness of different design elements, content, and CTAs. Begin by forming a hypothesis about how a particular change may impact conversion rates. Then create two versions of the page, one with the proposed changes and one without. Routinely analyze the results to determine which version performs better. Be systematic when implementing A/B testing to ensure meaningful insights and data-driven improvements to your site.
How can user tracking and analytics assist in increasing conversion rates?
Utilising user tracking and analytics helps you understand how visitors interact with your website. This data is essential for making informed decisions about optimising your site for conversion. Use tools like Google Analytics or heatmaps to analyze user behavior, identify barriers to conversion, and uncover opportunities for improvement. Continuously monitor your data to ensure that your website is constantly evolving to meet your audience’s needs and expectations.